It’s tutorial time! I’d kind of promised to do this a while ago, so here goes. This was all done with Adobe Illustrator, but I’m sure there’s similar functionality in other programs.

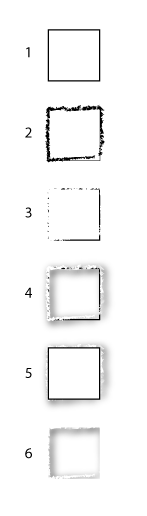
- Draw a square. Or a circle, or an irregular polygon. Whatever the shape is that you want to have torn out of the paper, draw one of those. I’m using a square here because it’s easy. Once you’ve drawn it, duplicate it and line it up exactly over top of the original. You’ll need the duplicate later.
- Put a line texture on the frontmost square. I’m using the ‘Pencil Brush’ with a stroke weight of 2.
- Make the textured line the same color as the background paper. White is easiest… In this step, I also expanded the line from a texture into a shape by going up to the the ‘Object’ menu and selecting ‘Expand Appearance.’ This is important for the next step.
- Grab all of the white-filled line fragments and give them a drop shadow. Just the line fragments. If you grab the whole square, you’ll just get a square drop shadow and that’s kind of boring. You may need to futz with the settings a bit until you get something that you like.
- Remember that duplicate shape from step 1? Bring it to the front. It should block all the stuff you spent so much time creating.
- Select everything, then go to the ‘Object’ menu and select ‘Clipping Mask > Make.’ This clips out the drop shadow from the outside of the box, leaving just the stuff from the inside. Ta-dah!